
前言
本人为纯前端小白,以前抱着玩玩的心态用Python+Django搭建过小Demo。近日心血来潮准备建个博客,但是不太想花过多时间(懒)。随便在网上翻了一下发现可以利用Github Pages(github为代码托管平台,Github Pages为其出的一项服务可以通过静态文件和静态站点生成器Jekyll来实现博客网站,不仅可以白嫖域名和服务器,并且此服务完全免费!:-))。
于是我开始Google搜索Github Pages相关资源,最后发现了NodeJS+Hexo这个大宝藏,在学习和实现功能的过程中一共花了我3天时间,因为在学习过程中收益于诸多大佬的教程和代码,因此我决定将我搭建的过程和遇到的坑记录下来供大家分享。
文中我会列出我所参考的原文链接和资料供大家进一步学习。
搭建完成后的效果可以参考我的博客: https://tangg555.github.io/
Github源代码仓库
https://github.com/tangg555/Blog-Hexo-Matery-theme
如果你已经会NodeJS+Hexo的基本操作,那么你可以直接从我的仓库download代码到本地,或者运行git clone git@github.com:tangg555/Blog-Hexo-Matery-theme.git(如果安装了Git)将所有文件下载到本地。
解压文件之后,在Blog-Hexo-Matery-theme的根目录下右键菜单点击Win+R打开命令提示符(CMD),cd到Blog-Hexo-Matery-theme的根目录下。在命令框中输入如下命令进行测试:
hexo g # 生成博客网页文件
hexo s # 本地预览博客,在浏览器中打开https://localhost:4000/进行查看
hexo d # 上传网页文件到github,使用这个命令可以直接把代码部署到Git Pages中这里可以参考CMD的基础扫盲教程或者Git基本操作。 到此为止博客就搭建完成了。如果你想要修改博客中的信息,你需要修改根目录下的_config.yml文件以及主题目录下的_config.yml文件
- 根目录配置文件_config.yml和主题目录配置文件_config.yml中修改个人信息。
- 根目录配置文件中修改deploy一栏的repository。
- 根目录配置文件中修改baidu_url_submit一栏的token。
- 主题配置文件中修改gitalk一栏,修改方法见正文。
如果你对如何编写代码或者个性化设计自己的博客感兴趣,那么请继续往下看。
详细教程
一、环境搭建
环境搭建的部分表述我直接引用韦阳的博客 https://godweiyang.com/2018/04/13/hexo-blog/的部分表述,避免重复造轮子。
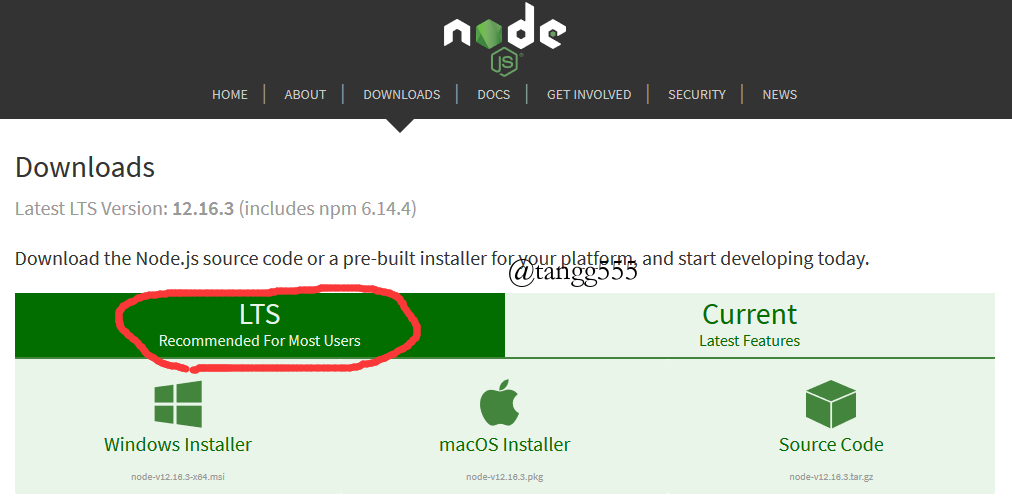
1.1. 安装NodeJS
Node 是一个让 JavaScript 运行在服务端的开发平台。NodeJS的安装很简单,一路next就可以,网上的教程也很多,这里举个例子:
Node.js安装及环境配置之Windows篇 https://www.jianshu.com/p/03a76b2e7e00。
需要注意的是nodeJS有两种版本,一个是长期支持版,还有一个是最新版,这里建议下载长期支持版,因为最新版可能不支持部分package导致程序出现莫名其妙的错误。比如在2020.5.20我使用的NodeJS v14.3.0不支持hexo-cli 3.9.0导致博客运行出错,后面换成LTS v12.16.3就好了。
最后安装好之后,按Win+R打开命令提示符,输入node -v和npm -v,如果出现版本号,那么就安装成功了。
这里的npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。在这份教程里npm只需要最低程度的了解就行,可以参考NPM使用介绍。
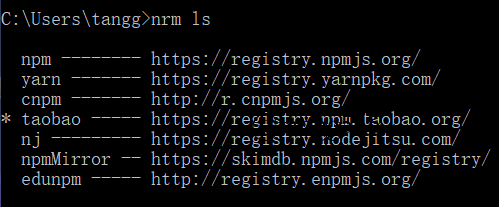
因为后续使用需要安装包,所以最好准备国内的镜像原以加速下载,这里我们使用nrm包。nrm使用教程可以参考:[使用nrm快速切换npm源](https://www.jianshu.com/p/171ec231ced4)。
先运行npm install -g nrm再运行nrm use taobao,这样我们的镜像原就换成淘宝的了。
1.2. 安装Git
为了把本地的文件上传到github上面去,我们需要用到分布式版本控制工具————Git下载地址。
安装选项全部默认,只不过最后一步添加路径时选择Use Git from the Windows Command Prompt,这样我们就可以直接在命令提示符里打开Git了。
安装完成后在命令提示符中输入git --version验证是否安装成功。
1.3. 注册Github账号并创建Git Pages仓库
GitHub是通过Git进行版本控制的软件源代码托管服务平台,要成为一名合格的程序员(媛),Github是必备知识之一_(:з)∠)_。
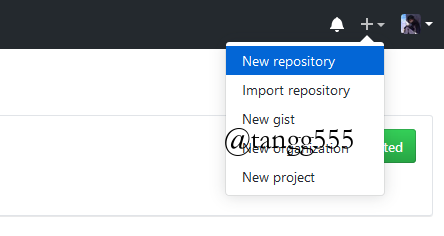
注册完毕后我们打开https://github.com/,新建一个项目,如下所示:

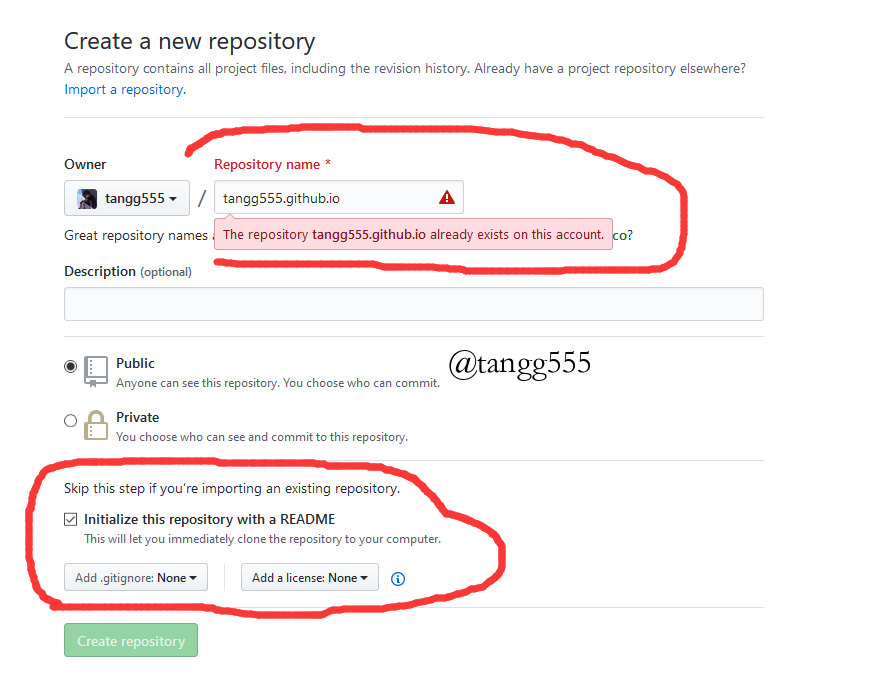
然后如下图所示,输入自己的项目名字,后面一定要加.github.io后缀,README初始化也要勾上。名称一定要和你的github名字完全一样,比如你github名字叫abc,那么仓库名字一定要是abc.github.io,这样你的博客的网址就会是https://abc.github.io。如果名字不一样的话其实也可以创建,但是创建出来的博客网址会附带https://github.com/xxx/的前缀,并且hexo部署后显示有可能不正常。

我已经创建过了这个仓库所以这里报了重名的错误。
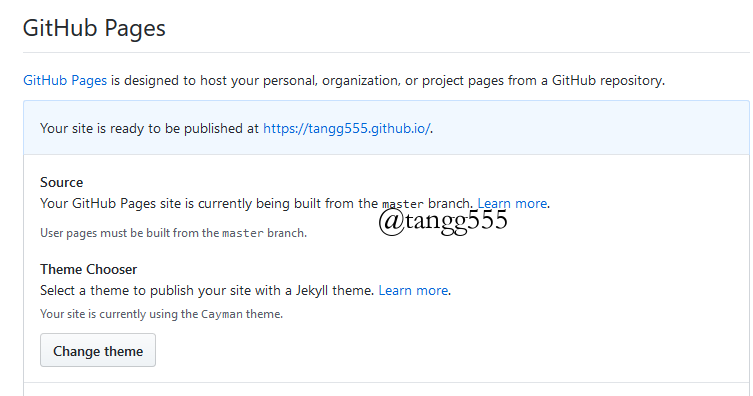
项目建成后,点击Settings,向下拉到最后有个GitHub Pages,点击Choose a theme选择一个主题。然后等一会儿,再回到GitHub Pages,会变成下面这样:

点击那个链接,就会出现自己的网页啦。
1.4. 安装Hexo
在合适的地方新建一个文件夹,用来存放自己的博客文件,比如可以放在D:\study\program\blog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不要用Windows自带的控制台了。
定位到该目录下,输入npm i hexo-cli -g安装Hexo。有可能有几个报错,无视它就行。
安装完后输入hexo -v验证是否安装成功。
然后就要初始化我们的网站,输入hexo init初始化文件夹,接着输入npm install安装必备的组件。
这样本地的网站配置也弄好啦,输入hexo g生成静态网页,然后输入hexo s打开本地服务器,然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦.
1.5. 连接Github与本地
这里以我的Github账号为例,首先右键打开git bash,然后输入下面命令:
git config --global user.name "tangg555"
git config --global user.email "463127899@qq.com"用户名和邮箱根据你注册github的信息自行修改。
然后生成密钥SSH key:
ssh-keygen -t rsa -C "463127899@qq.com"打开github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便。
git bash中输入
cat ~/.ssh/id_rsa.pub将输出的内容复制到框中,点击确定保存。
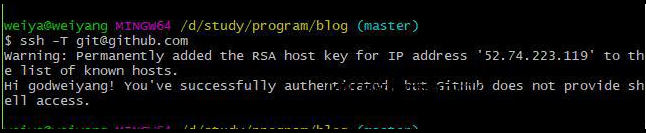
输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了

注意,创建ssh key期间如果要输入什么东西的话,直接回车就行,其中password phrase是密码,每次上传时都需要输入。
打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客相关的各种信息。
修改deploy的配置:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository:
github: git@github.com:tangg555/tangg555.github.io.git
branch: master到这里为止,所有必须的环境就全部搭建完了
二、Hexo源代码介绍
这里以我的博客代码为例https://github.com/tangg555/Blog-Hexo-Matery-theme
2.1.根目录/
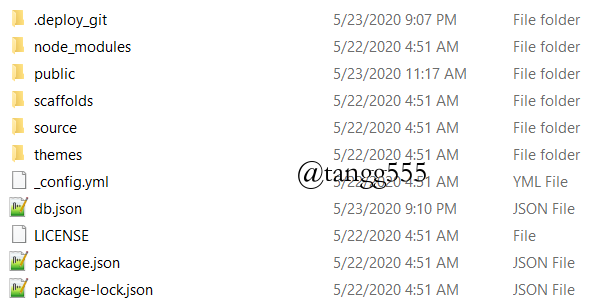
下图为根目录文件结构:

其中:
.deploy_git为运行hexo d命令后生成的文件目录;node_modules是npm安装包的存放目录;public是运行hexo g命令生成的静态文件,包含css, js, html等用于渲染的文件以及markdown格式的post等数据文件。注意!,这个文件夹里的东西是自动生成的,是用来给Git Pages部署的,因此不用人为修改里面的东西。(比如增加图片之类的,因为一运行hexo g命令就会自动重载)scaffolds存放draft.md,page.md,post.md三个样式文件,点进去看一下就知道怎么回事了source存放的大多是数据,比如markdown格式的post文件,或者你要用到的图片等文件。themes目录存放主题,我所使用的主题为matery,点开里面又是一番新天地……_config.yml是总的配置文件,这个非常重要!主题里面也有一个_config.yml,主要用来控制博客的外观。db.json这个不用管LICENSE这个是协议,只要你copy的代码里面有这个,你的代码公布出去就必须包含这个文件。package.json和package-lock.json是使用npm安装包时生成的文件,你可以在里面看到所安装包的版本情况。
2.2.主题目录/themes/matery
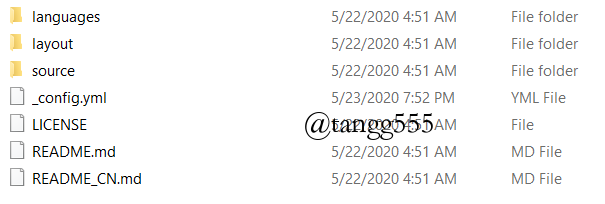
下图为主题目录文件结构:

其中:
languages应该是做映射用的,因为有些地方对变量取名有要求,有些变量名中不能有空格(比如url),所以这里做了一些映射:recommendedPosts: Recommended Posts,还有些是单复数转换如:posts: Posts;layout存放的是ejs文件,主要用来生成public文件夹中的html文件,作用是渲染页面,有兴趣的可以查一下NodeJS的express和ejs;source存放图片等资源,这里的资源一般与页面有关。_config.yml非常重要!主要用来控制博客的外观。
三、部分功能介绍
这一部分有非常多的插件安装以及代码编写,所以建议直接选择下载Github上已有的博客进行修改。比如我的hexo博客代码来自韦阳的博客 https://github.com/godweiyang/hexo-matery-modified。但是我的主题代码来自blinkfox的博客 https://github.com/blinkfox/hexo-theme-matery。然后在这两者的基础上进行扩充、修改、完善。
1. 更换主题
那么首先我们从最大的开始说起,直接影响博客布局和外观的是主题。Hexo的主题有非常多种,具体可以参考知乎上的回答:有哪些好看的Hexo主题?。
在博客刚搭建好的时候主题为landscape,文件在根目录下的themes文件夹中,路径为/themes/landscape。

如果你需要更换主题你需要做两件事:
- 下载主题文件如blinkfox的博客 https://github.com/blinkfox/hexo-theme-matery到/themes/l路径下
- 修改根目录
_config.yml文件,将theme设置为你下载的主题# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: matery
2.写文章、发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。
然后输入hexo new post "article title",新建一篇文章。
然后打开\source_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。
但是正常在.md文件里面直接写的话看不到实际效果,不太方便,hexo有一个admin插件,可以实现markdown文件的在线编辑预览。
具体可以参考hexo-admin教程。用npm install --save hexo-admin安装好后,运行hexo s然后打开http://localhost:4000/admin/就可以编辑了。
注意! 经过实际测试这个插件安装后,我的博客有部分功能会出bug,不建议安装在我的博客源码中。建议另外开一个hexo工程来写文章。
3.添加看板娘
身为一名死宅二次元爱好者,给博客添加一位看板娘很符合我的口味,咳咳……正常地添加看板娘可以参考网上的教程如:hexo 添加和取消live2d看板动画
查看模型:https://github.com/xiazeyu/live2d-widget-models
截图预览:https://huaji8.top/post/live2d-plugin-2.0/
简单来说步骤是这样:
npm install --save hexo-helper-live2dnpm install 看板娘的模型名称- 配置站点_config.yml文件
但是我偏向于使用张书樵大神的项目 https://github.com/stevenjoezhang/live2d-widget
具体添加方法项目的readme中写的很清楚了。值得一提的是,我使用cdn来配置的时候,人物总是刷新不出来,最后我只能把代码download下来然后直接把js插入到head.ejs中,问题解决。有兴趣的可以自己研究下,以下是效果图:
4.首页音乐播放器
这个没啥好说的,我用的matery主题里面自带的,改主题中_config.yml文件的配置就行:
# Whether to display the musics.
# 是否在首页显示音乐.
music:
enable: true
title: #非吸底模式有效
enable: true
show: 听听音乐
autoHide: true # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 563114426 #require song id / playlist id / album id / search keyword
fixed: true # 开启吸底模式
autoplay: true # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: false # 列表默认折叠
hideLrc: false # 隐藏歌词4.雪花特效
我的博客中有两种雪花特效,一种是参考韦阳的博客 https://godweiyang.com/2018/04/13/hexo-blog/,具体细节我就不列出了,另一种的添加过程如下所示:
首先在主题的source/css/目录中创建snow.css文件,写入如下代码:
@keyframes snow-curtain {
0% {
bottom: 100%;
opacity: 0;
}
50% {
opacity: 1;
transform: rotate(1080deg);
}
100% {
transform: rotate(0deg);
opacity: 0;
bottom: 0;
}
}
@-webkit-keyframes snow-curtain {
0% {
bottom: 100%;
opacity: 0;
}
50% {
opacity: 1;
-webkit-transform: rotate(1080deg);
}
100% {
-webkit-transform: rotate(0deg);
opacity: 0;
bottom: 0;
}
}
@-moz-keyframes snow-curtain {
0% {
bottom: 100%;
opacity: 0;
}
50% {
opacity: 1;
-moz-transform: rotate(1080deg);
}
100% {
-moz-transform: rotate(0deg);
opacity: 0;
bottom: 0;
}
}
@-ms-keyframes snow-curtain {
0% {
bottom: 100%;
opacity: 0;
}
50% {
opacity: 1;
-ms-transform: rotate(1080deg);
}
100% {
-ms-transform: rotate(0deg);
opacity: 0;
bottom: 0;
}
}
@-o-keyframes snow-curtain {
0% {
bottom: 100%;
opacity: 0;
}
50% {
opacity: 1;
-o-transform: rotate(1080deg);
}
100% {
-o-transform: rotate(0deg);
opacity: 0;
bottom: 0;
}
}
.snow-roll {
position: absolute;
opacity: 0;
animation: snow-curtain 5s;
-webkit-animation: snow-curtain 5s;
-moz-animation: snow-curtain 5s;
-ms-animation: snow-curtain 5s;
-o-animation: snow-curtain 5s;
height: 80px;
}
.snow-div {
position: fixed
}然后在主题的source/js/目录中创建snow.js文件,写入如下代码
(function() {
function snow(left, height, src) {
var div = document.createElement("div");
var img = document.createElement("img");
div.appendChild(img);
img.className = "snow-roll";
img.src = src;
div.style.left = left + "px";
div.style.height = height + "px";
div.className = "snow-div ";
document.getElementById("snowzone").appendChild(div);
setTimeout(function() {
document.getElementById("snowzone").removeChild(div);
// console.log(window.innerHeight);
}, 5000);
}
setInterval(function() {
var left = Math.random() * window.innerWidth;
var height = Math.random() * window.innerHeight;
var src = "/medias/js/s" + Math.floor(Math.random() * 2 + 1) + ".png"; //两张图片分别为"s1.png"、"s2.png"
snow(left, height, src);
}, 500);
})();雪花的图片在主题目录的source/medias/js目录下。
接着在主题的layout/_partial/head.ejs文件中找地方插入下列代码即可。
<link rel="stylesheet" href="/css/snow.css">
<div id="snowzone">
</div>
<script src="/js/snow.js"></script>5.天气插件
这个主要是利用中国天气网提供的官方api生成代码即可,可以网上自行查找教程如:https://www.cnblogs.com/chsoul/p/10650113.html
中国天气网:https://cj.weather.com.cn/plugin/pc
我将代码插在主题目录下的layout/layout.ejs文件中
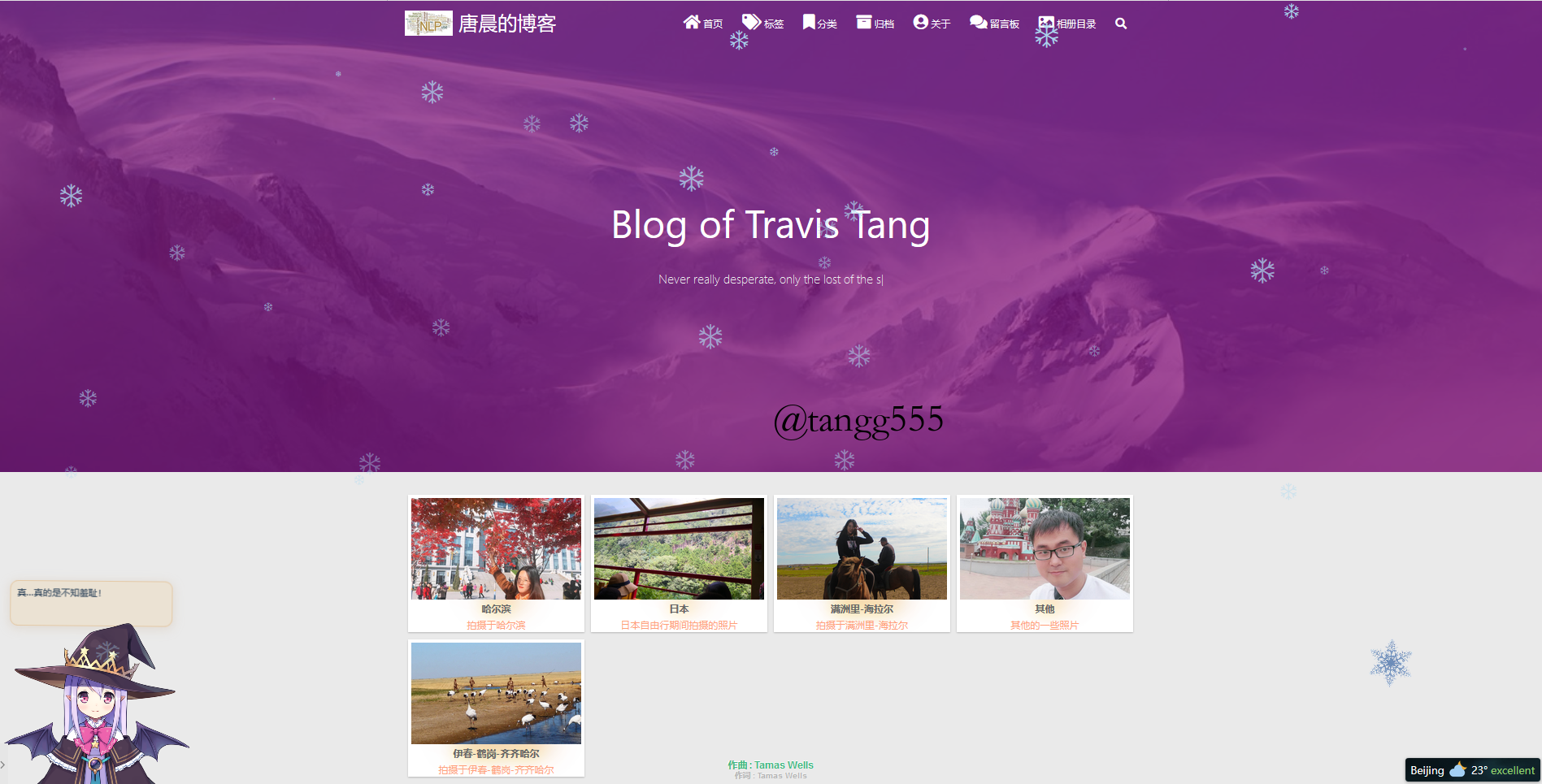
6.相册设置
这里的思路和代码主要来源于这篇博文:hexo博客添加一级分类相册功能
但程序和实现有些不同,大致的流程请参考上面这篇博文,但这样的设计在我移植完后有两个问题,一个是对gallery的渲染和描述有点缺失,还有一个问题是gallery的名字与索引的url相同,当我使用中文作为gallery的名称时,页面索引会报错。(这个我没有深入的找原因,大概是hexo产生静态页面的时候字符集不对,不是utf-8)。 所以我修改了两个地方:
- 在主题页面source/css/gallery.css文件中更改和加入了样式:
.gallery-item .gallery-name{
font-family: STKaiti,
font-size: 16px;
font-weight:bold;
line-height: 26px;
text-align: center;
color: #666;
margin: 0;
text-shadow: 0 0 20px #fdec84,
10px -10px 30px #ffae35,
20px -20px 40px #ec760c,
-20px -60px 50px #cd4607,
0px -80px 60px #973717,
10px -40px 70px #451b0e;
}
.gallery-desc{
font-family: STKaiti,
font-size: 14px;
line-height: 24px;
text-align: center;
color: #FFA07A;
margin: 0;
}- 修改主题目录下的layout/galleries.ejs文件为:
<link rel="stylesheet" href="/css/gallery.css">
<%- partial('_partial/bg-cover') %>
<main class="content">
<div class="container">
<% if (site.data && site.data.galleries) { %>
<% var galleries = site.data.galleries; %>
<div class="gallery-wrapper row">
<% for (var i = 0, len = galleries.length; i < len; i++) { %>
<% var gallery = galleries[i]; %>
<div class="col s6 m4 l4 xl3 gallery-box">
<a href="./<%- gallery.name %>" class="gallery-item" data-aos="zoom-in-up">
<div class="gallery-cover-box" style="background-image: url(<%- gallery.cover%>);">
</div>
<p class="gallery-name">
<%- gallery.show_name %>
</p>
<p class="gallery-desc">
<%- gallery.description %>
</p>
</a>
</div>
<% } %>
</div>
<% } %>
</div>
</main>然后在根目录下source/_data/galleries.json文件的格式为:
[
{
"name": 相册名字(必须为英文,用来产生url),
"show_name": 在页面上显示的相册名字,
"cover": 封面url,
"description": 对于相册的描述,
"photos": [
"IMG_4842(20200216-235146).JPG",
"IMG_8370(20200221-172506).JPG",
"IMG_8371(20200221-172605).JPG",
"IMG_9097(20181017-212109).JPG",
"IMG_9194(20190522-014745).JPG",
"IMG_9195(20190521-164702).JPG",
"mmexport1572353752240.jpg"
]
},
...
]
为了更加快速地产生source/_data/galleries.json文件,可以在根目录下的source/galleries/目录创建python脚本make_gallery_json.py。
import os
import json
def get_content(gallry_dir):
content = {"name":gallry_dir[:-1]}
# photos
_files = os.listdir(gallry_dir)
photos = []
for one in _files:
if one[-4:].lower() == '.jpg':
photos.append(one)
content["cover"] = gallry_dir+photos[0]
content["description"] = ""
content["photos"] = photos
return content
if __name__ == '__main__':
dirs = []
for one in os.listdir('.'):
if os.path.isdir(one) and one!='.idea':
dirs.append(one+'/')
_list = [get_content(dir) for dir in dirs]
with open("galleries.json", 'w') as fw:
json.dump(_list, fw, indent=4, ensure_ascii=False)
产生的source/_data/galleries.json文件稍作修改即可。
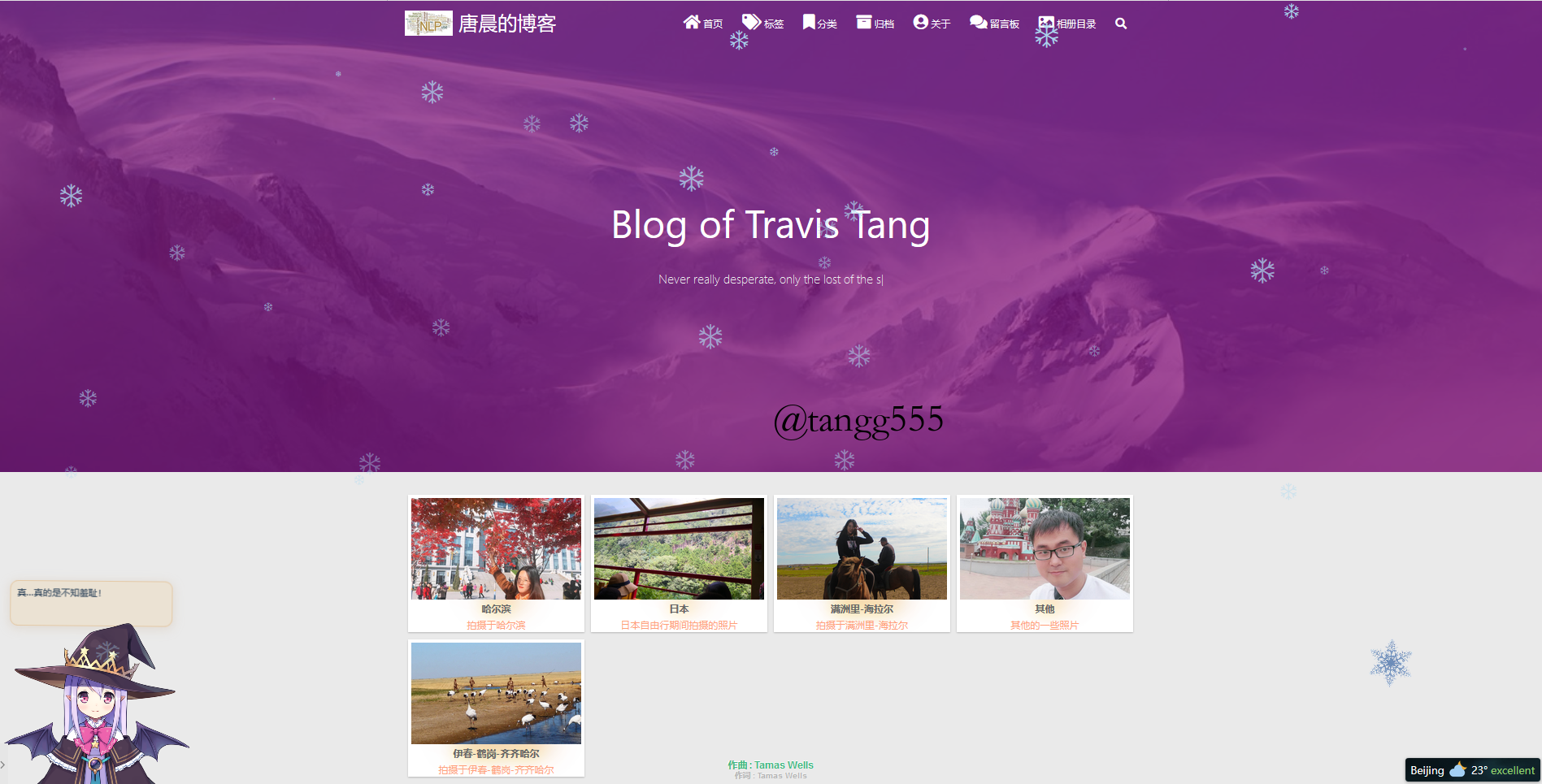
相册最后的实现效果如下:

7.设置gitalk
主题已经自带了gitalk插件了,所以你只需要去github官网配置好就行了。
首先打开github申请一个应用(https://github.com/settings/applications/new),要填四个东西:
Application name //应用名称,随便填
Homepage URL //填自己的博客地址
Application description //应用描述,随便填
Authorization callback URL //填自己的博客地址然后点击注册,会出现两个字符串Client ID和Client Secret,这个要复制出来。
然后去主题的配置文件_config.yml下修改gitalk那里:
gitalk:
enable: true
owner: 你的github用户名
repo: 你的github用户名.github.io
oauth:
clientId: 粘贴刚刚注册完显示的字符串
clientSecret: 粘贴刚刚注册完显示的字符串
admin: 你的github用户名以后写文章的时候,只要在文章页面登陆过github,就会自动创建评论框,记得每次写完文章后打开博客文章页面一下。

8.图片添加水印
这里使用了韦阳的博客 https://godweiyang.com/2018/04/13/hexo-blog/的程序
为了防止别人抄袭你文章,可以把所有的图片都加上水印,方法很简单。
首先在博客根目录下新建一个watermark.py,代码如下:
# -*- coding: utf-8 -*-
import sys
import glob
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
def watermark(post_name):
if post_name == 'all':
post_name = '*'
dir_name = 'source/_posts/' + post_name + '/*'
for files in glob.glob(dir_name):
im = Image.open(files)
if len(im.getbands()) < 3:
im = im.convert('RGB')
print(files)
font = ImageFont.truetype('STSONG.TTF', max(30, int(im.size[1] / 20)))
draw = ImageDraw.Draw(im)
draw.text((im.size[0] / 2, im.size[1] / 2),
u'@yourname', fill=(0, 0, 0), font=font)
im.save(files)
if __name__ == '__main__':
if len(sys.argv) == 2:
watermark(sys.argv[1])
else:
print('[usage] <input>')字体也放根目录下,自己找字体。然后每次写完一篇文章可以运行python3 watermark.py postname添加水印,如果第一次运行要给所有文章添加水印,可以运行python3 watermark.py all。
9.CSDN博客迁移
这个可以使用大佬的工具https://github.com/flytam/CsdnSyncHexo。
大佬代码好,回复快,这里推荐一波。
10.功能的开启与关闭以及其他的一些功能
这些都可以在根目录和主题目录的两个config.yml文件中进行配置,有兴趣的话可以仔细研究一下。
博客截图
首页



留言板

相册